

隨著Internet的發(fā)展,公司不再僅對(duì)PC端網(wǎng)站感到滿意,許多客戶已開始重視移動(dòng)瀏覽和搜索。因此,移動(dòng)網(wǎng)站的建設(shè)變得非常關(guān)鍵。盡管與PC網(wǎng)站相比,移動(dòng)網(wǎng)站要遜色一些,但是麻雀雖小五臟俱全,如果移動(dòng)網(wǎng)站發(fā)展起來,需要注意哪些關(guān)鍵問題?讓我們來看看一下的一些相關(guān)內(nèi)容點(diǎn)吧。
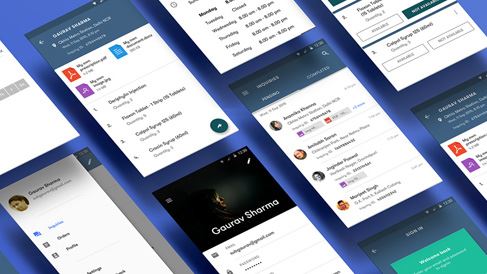
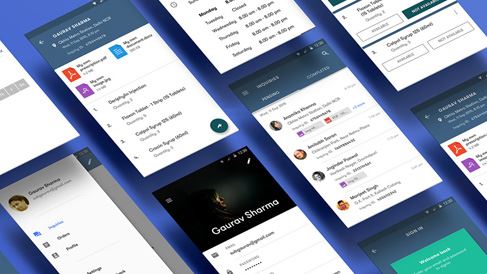
1.視覺效果是關(guān)鍵。
即使是好的設(shè)計(jì)也必須考慮視覺效果。人們喜歡美麗的東西而不是丑陋的東西。他們?cè)敢獍察o地享受美麗的感覺。因此,視覺元素必須反映出美好的事物。現(xiàn)在,許多移動(dòng)網(wǎng)站都添加了動(dòng)畫效果或交互功能。換句話說,它們?yōu)槿藗兲峁┝嗽S多不同的視覺體驗(yàn),并為網(wǎng)站的高質(zhì)量做出了貢獻(xiàn)。讓客戶減少申請(qǐng)過程中的障礙。
2,網(wǎng)站主要是簡單。
通常,移動(dòng)網(wǎng)頁的下載和瀏覽比PC端網(wǎng)站的下載和瀏覽慢得多。如果網(wǎng)頁的內(nèi)容過于復(fù)雜,則會(huì)消耗客戶的耐心等待網(wǎng)站加載。特別是,導(dǎo)航欄應(yīng)簡潔明了,可以快速引導(dǎo)客戶預(yù)覽網(wǎng)站的深度信息。對(duì)于網(wǎng)站的內(nèi)容,簡潔明了。如果內(nèi)容非常豐富,則不適用于移動(dòng)終端。
3.避免彈出窗口。
無論是為了方便客戶聯(lián)系在線客戶服務(wù),還是為了做一些軟性廣泛的用途,都必須盡量避免使用彈出窗口。
移動(dòng)網(wǎng)頁的加載速度很慢,彈出窗口會(huì)影響客戶預(yù)覽網(wǎng)站的體驗(yàn),浪費(fèi)用戶的數(shù)據(jù)流量,并使客戶感到煩惱并導(dǎo)致客戶放棄對(duì)網(wǎng)站的繼續(xù)訪問。
4.手機(jī)上的網(wǎng)站圖片應(yīng)修改。
使用手機(jī)瀏覽網(wǎng)站并不一定那么方便,操作也不如PC靈活。前面也提到過,網(wǎng)站制作技術(shù)的應(yīng)用可以解決URL適應(yīng)顯示屏的問題。為了使客戶在瀏覽網(wǎng)頁圖片時(shí)可以更清楚地看到,可以對(duì)整個(gè)站點(diǎn)進(jìn)行縮放和處理。當(dāng)然,最好在移動(dòng)站點(diǎn)上使用較少的圖片。
5.簡化網(wǎng)站使用。
關(guān)于如何打開新頁面,最好使用當(dāng)前網(wǎng)頁顯示的方法,以防止新窗口引起網(wǎng)站資源的占用。同時(shí),最好為網(wǎng)站的異常情況設(shè)置提醒,以便客戶可以快速找到網(wǎng)頁的入口和出口來完成跳轉(zhuǎn),而不必一次又一次地執(zhí)行返回操作。
6互動(dòng)行為。
客戶喜歡留言并在移動(dòng)客戶端上分享功能也尤為喜愛。尤其是如果您看到一篇不錯(cuò)的文章,您將選擇在您的朋友圈或空間中分享它,并讓您的朋友參與其中。通常,具有此功能的網(wǎng)站更容易受到客戶的喜愛。